Sep 23, 16 · 6:画像の読み込みを遅延させる ウィンドウ内に表示されている画像以外を遅延させて、ページ表示速度を高速化するいう方法もあります。 プラグイン「Lazy Load by WP Rocket」を使えばそれを楽に実装できます。Jul 03, · アイキャッチ画像を表示、取得できる関数 WordPressのアイキャッチ画像をユーザー側に表示したり取得できる関数をまとめました。 URLのみを取得したい場合やimgタグ付きで出力したい場合など、 案件によって処理が異なる場合も多々あります。 良ければ、こちらの記事を参考にしてみて下さい。 因みに、 アイキャッチを扱う場合には以下の様な関数が用意されて動画機能を使うと、シンプルなショートコードで動画ファイルを埋め込んで再生できます。この機能は WordPress 36 で導入されました。 次のように使います。 video 注 "" と "video" の間には、実際はスペースを挿入しないでください。

Wordpressで画像圧縮 遅延読み込み Webpなら プラグインewww Image Optimizer 大阪 関西のホームページ Wordpress制作livalest
Wordpress 画像読み込み 遅い
Wordpress 画像読み込み 遅い-Nov 19, · ①リンクを設定する画像をクリックして、画像を選択した状態にします。 ②画像を選択した状態でリンクの挿入/編集ボタンをクリックします。 ③URLをペーストまたは入力して検索に設定したいリンク先のURLを入力します。Mar 11, · WordPress独自のlazyloadを解除する WordPress55からデフォルトで画像の遅延読み込みが実装されています。lazadjsと重複して設定してしまうと画像が表示されません。functionsphpに以下を追加すると、デフォルトの遅延読み込みを解除することができます。




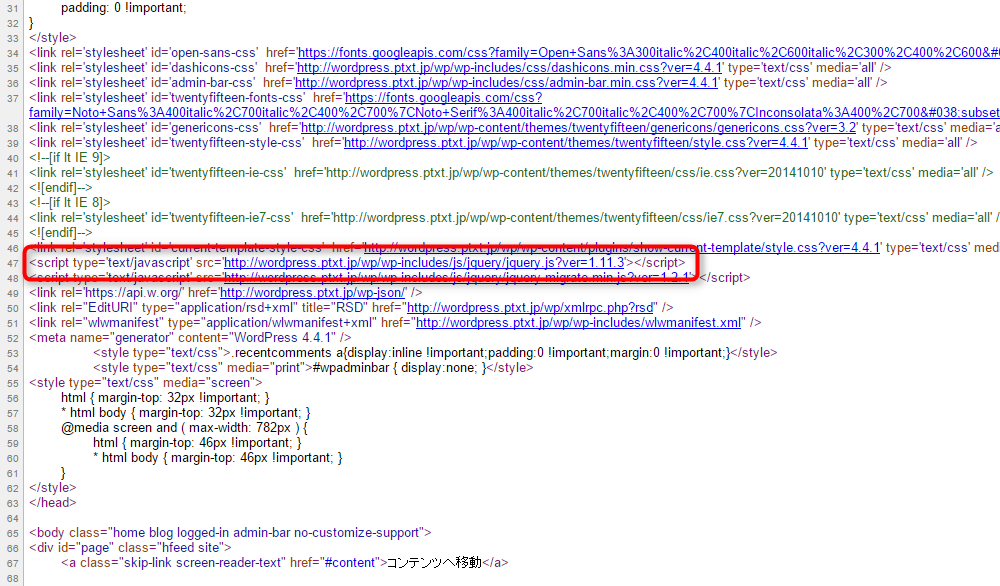
ワードプレスで外部cssやjsの読み込みコードからtype属性を消す方法 Web Tips ホームページ制作の覚え書き
Aug , · オフスクリーン画像の遅延読み込みbの改善方法①WordPressプラグインで実装 それでは早速、 オフスクリーン画像の遅延読み込みbの改善方法 をご紹介します。 WordPressを使ってサイト運営をしている方は プラグイン を使ってカンタンに画像遅延読み込みを2 Wordpressで画像のサイズや向きを編集する方法 21 STEP1:画像の編集画面を開く;May 13, 19 · たったこれだけでWordPress内で画像遅延読み込みが有効になります。 自分で何か設定する必要も全くありません。プラグインに全部お任せでOKです。 Lazy Loader の設定を変更するには・・ Lazy Loader は有効化すれば自動で遅延読み込みしてくれます。
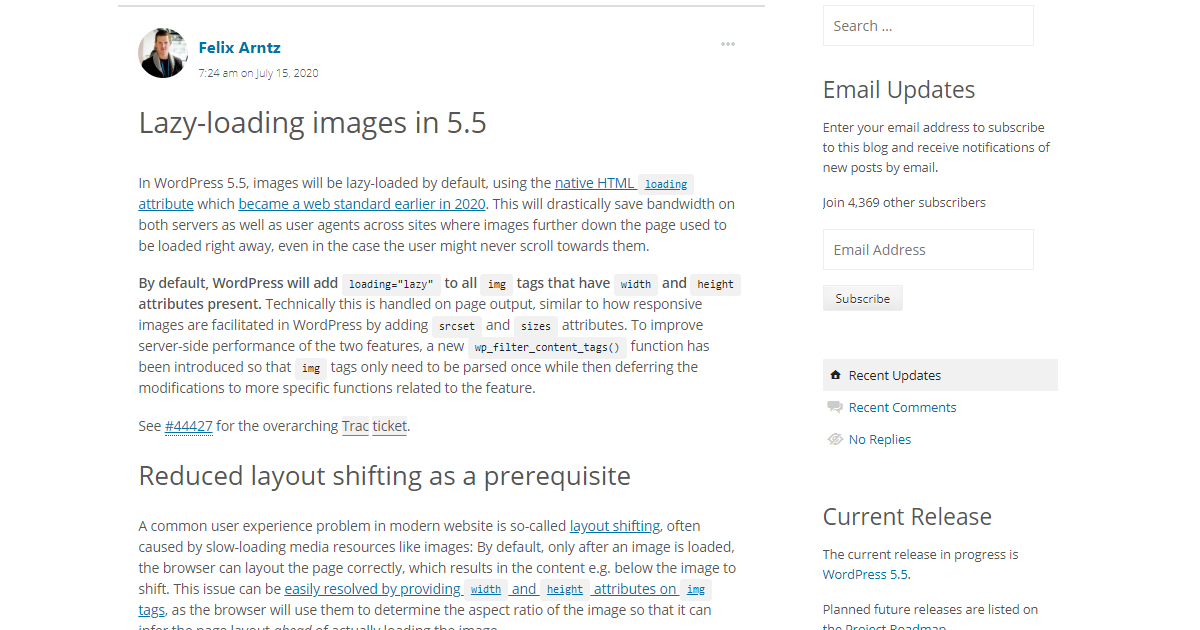
Sep , 17 · WordPressで記事のアイキャッチ画像を指定していなくても、記事内の最初の画像を勝手に取得してアイキャッチ代わりに使ってくれたら便利ですよね。 今回はそんな便利なカスタマイズに役立つコードをご紹介します。 まず記事内の一番目にある画像を取得するMay 05, 19 · WordPressでPHPファイルをインクルードするとは? WordPressでは、テーマファイルの中で、別のPHPファイルを読み込むことができます。 PHPファイルをインクルードするとも言い方もありますね。 例えば、テーマファイルpagephpの中でtestphpを読み込むなど。Jul 17, · 年7月現在のWordPressのバージョンは542ですが、55からは画像とiframeの遅延読み込みをユーザーの手間をかけずにするために、自動で『loading="lazy"』を追加してくれるようになるようです。 ただ何でもかんでもLazyloadするかというとそうではありません。
Feb 05, 21 · WordPressコアには投稿タイプが組み込まれているため、基本的には、カスタムHTMLファイルをアップロードすることなくても、WordPressを使用して固定ページを作成することできます。 さらに、ご利用のWordPressテーマにも、あなたのニーズを満たすウェブサイトを作成できる独自の固定ページのJun 16, 21 · WordPressは画像ファイルのフォーマット、SVG, Webpに対応していません。でもかんたんな方法でアップロードできます。メディアのライブラリにも表示されます。どんな画像フォーマットでも追加する方法は同じなのが良いところ。ただし、若干の課題は残りますが。Mar 15, 21 · 画像の最適化 画像の最適化の項目では、「 画像の遅延読み込み(Lazyload)を利用 」にチェックを入れます。 画像の遅延読み込みとは、表示領域内の画像だけを読み込み、領域外の画像はスクロールした時に読み込むことで、高速化できる機能です。




ワードプレス独自テーマ作成 共通のパーツ ヘッダーやフッター の読み込みとcssの読み込み方など Youtube




Wordpress 画像の読み込み中にローディングアイコンを表示できる Preloader
Feb 13, 19 · テーマCocoonを使用しているWordPressの管理画面から、画像の遅延読み込みの設定をします。 Cocoon設定 > 高速化 をクリックします。Nov 30, 13 · これさえ覚えて置けばテーマの作成はできる 以前「htmlからWordPressへ置き換える時に変更すべきhead要素内の6カ所」という記事を書きましたが、今回はそのindexphp及びfooterphp版です。 主にhtmlファイルからWordPress化をする際に最も多く使うであろう、画像のパスの書き方とリンクのパスの書き方Mar 24, 17 · wordpressでサイトを管理できるようにするために、html→phpの移行をしております。 その際、wordpressでのcssの読み込みで、下記プロパティのパスのpng画像を読み込むには、




Wordpressでカバーブロックの背景画像を遅延読み込み Lazyload させる方法




Wordpressでcssをフッター Wp Footer で読み込む方法 Bamboo Works バンブーワークス
Sep 27, 18 · WordPressの表示が重くて困ってはいませんか?Webサイトの表示スピードはユーザーの満足度に関係するだけでなく、SEO評価の1つとして検索順位を決める大きな要因となっています。本記事では、WordPressが重たくなってしまう原因や対処法について解説しています。WordPressでの設定方法 この画像遅延読み込みを使う方法だけど、管理画面から特に設定などは必要なさそうです。 WordPress55以上であれば、それだけで画像遅延読み込みが有効になります。 ただし、仕様としてimgタグにwidthとheightが必須です。Mar , 18 · また記事中の画像の量やアクセス数の増加などにも比例して重くなり、運用のし方も積もり積もって表示速度に影響します。 Googleはインターネットユーザーがページの表示速度を重視していることを把握しており、18年7月よりページの読み込み速度を検索




Jqueryをwordpressで使う場合の読み込み方と使い方 プライマリーテキスト



Wordpressの仕組みを理解する
May 06, · どちらでも結果的には同じですが、前者の WordPress スタイルの方は画面幅と画像サイズの近似値を計算し、 "1" に近い画像を読み込みます。Jun 02, 19 · WordPressで使用する画像に圧縮処理をしたいけど、どのようなプラグインを使えばいいのかわからない方もいるのではないでしょうか。この記事では、画像圧縮ができるプラグインをできるだけご紹介しています。圧縮効率などにも触れていますので、興味のある人はぜひ参考にしてみてください。Mar 15, 21 · WordPressの遅延読み込みの仕組みや条件について詳しくは、公式サイトの55での画像の遅延読み込みを参照ください。 さて、話を戻して・・・ではなぜ背景画像を持つカバーブロックの背景画像は遅延読み込みされないのか?ここまで読めば分かりますね?




Wordpress プラグインなしで画像 動画を遅延読み込みできる理由とは ミライヨッチ



Wordpress内でjqueryを読み込む Wp Tech Wordpress技術専門 Tips
Oct 23, 19 · WordPressの高速化で以下の症状が発生した場合は、高確率でJavaScript関係のエラーが発生しています。 サイドバーのウィジェットが追従しなくなった Lazy Loadが効かなくなった (常に同期読み込み) 画像が全て真っ白 (Lazy Load不具合) その他ボタンが効かないApr 07, · Wordpressの記事に画像を挿入する3つのステップ 11 STEP1:挿入したい画像をアップロードする;Jun 06, 21 · 目次 1 画像の遅延読み込みとは? 11 画像の遅延読み込みを実装するべき理由 111 サイトの読み込み速度がアップしユーザーの満足度が上がる;




Chrome使用中テーマカスタマイザーが延々読み込み中で動かない Opencage




画像や動画の遅延読み込みを実装できるwordpressプラグイン A3 Lazy Load Techmemo
Jul 22, · WordPressを使用していないWebサイトで、なるべく簡単にオフスクリーン画像遅延読み込みの改善を行いたい場合は、jQueryライブラリを使用します。 はじめにjquerylazyloadjsをダウンロードします。Mar 28, 21 · 早くスクロールをしてもスムーズに画像が 読み込まれる ようになります。 表示速度が遅く、写真の読み込みも遅い場合 WordPressプラグイン『 Lazy Load 』を使い、 ページ表示速度の遅さを改善 しましょう。 WordPressのページ表示速度が遅い時の対策③コード圧縮Dec 09, · Wordpressで画像をクリックすると関連する下層ページにリンクをするというページを作っております




Wordpressの画像遅延読み込みなら A3 Lazy Load がおすすめ Make Web Sites




画像の遅延読み込みができるwordpressプラグイン4選と速度比較のまとめ
112 GoogleのPage Speed Insightでも遅延読み込みにより点数がアップする;Mar 05, 21 · 画像サイズを最適化することで、結果的にWordPressの表示が高速になる。最適化する方法は2つある。 画像のファイルサイズそのものを圧縮する方法;Jan 16, 19 · Wordpressブログに挿入する最適な画像のサイズが知りたいと考えていますか?本記事では、ブログに挿入する最適な画像サイズの調べ方を解説しています。画像を適正サイズにリサイズしたい方はご覧ください。




結局wordpressのcssはどこで読み込むのが正しいのか 初心者向け ブログの設置




Wordpressの リソースの読み込みエラー エラーを修正する方法 技術 21
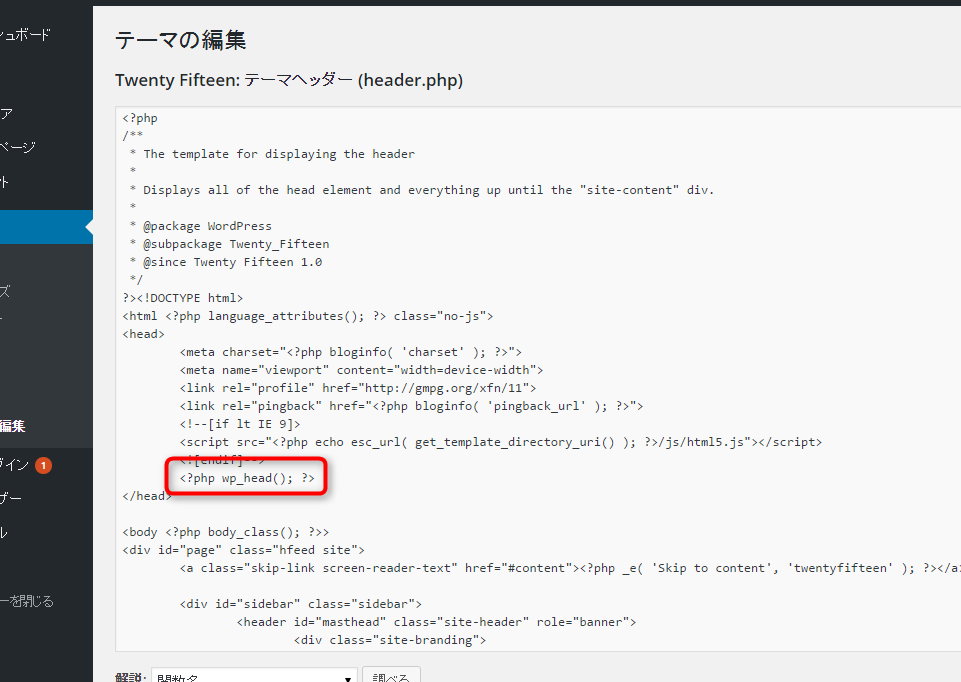
May 30, 17 · WordPressで作成した記事をTwitterで投稿する際に、サムネイル画像が表示されなかったり、別の写真の方がよかったり。そんなときの設定方法です。 Twitter投稿でサムネイル画像が表示されない場合 公開したばかりの記事では、Twitterのサムネイル画像(Twitterカード)が表示されないときがあります。赤色のリンク は、まだ日本語Codexに存在しないページ・画像 文がありますが、以下の WordPress テンプレートタグを使えば、より簡単に特定のファイルを読み込めます。 このタグは、現在のテーマディレクトリから commentsphp ファイルを読み込みます。Webページの表示時に全ての画像を読み込まず、スクロールに応じて必要な分だけ画像を後追いで読み込める WordPress のプラグイン Lazy Load の紹介です。画面初期表示の速度アップに貢献するプラグインで、サイト全体のデータ転送量を抑える効果もあります。



Wordpress の表示ロジックを理解する Reloaded プライム ストラテジー株式会社




Wordpress Cssやjavascript Jquery ファイルを読み込む正しい方法 ワープレ屋
Mar 30, 21 · WordPressでは、 デフォルトで遅延読み込み(レイジーロード)に対応しています。 以前はプラグインなどで実装する必要がありましたが、今はもうプラグインなしでOKです。 ただ、画像・動画の遅延読み込みが有効になるのはWordPress 57以降となっています。 なので、本体のバージョンはできるだけ新しくしておくのが大事です。 この記事では、 なぜWordPress 57以降Sep 06, 19 · WordPressの画像遅延読み込みプラグイン5選 WordPress 19年9月6日 Googleはページの表示速度を重要視しているということで、高速表示施策がアツいです、個人的に。 今回はそんな高速表示施策の1つであるオフスクリーン画像の遅延読み込みついて。 WordPressにはすでにそれをやってくれるプラグインがいくつかあったので、どれがいいか実際に使いながら試してみまFeb 16, 19 · この機能の中に「画像遅延読み込み」があるので、「Jetpackの設定」ページから「パフォーマンス」ページへ進み、「 画像の遅延読み込みを有効にする 」にチェックを入れます。 WordPressorg 日本語 7 Users 16 Pockets Jetpack by WordPresscom https//jawordpressorg/plugins/jetpack/ 統計情報、関連投稿、検索エンジンの最適化、ソーシャ




Cssの読み込みはどこに書く Wordpress公式マニュアルに書かれている正しい手順 株式会社アットフリーク



外部wordpressサイトの投稿を画像付きで読み込む エムトラッドブログ
Aug 02, · WordPressコアのネイティブの画像遅延読み込み 遅延読み込みは、 重要でないリソースの読み込みを延期する 最適化手法です。 つまり、ページの読み込み時に可視コンテンツを読み込み、残りの画像のダウンロードとレンダリングを 実際に必要になるまで 延期するようにブラウザーに指示する機能です。Nov 24, · WordPress画像読み込み遅延プラグイン「Bj Lazy Load」ブログ高速化 年11月24日 どうもメーカー営業マン( @makereigyouman )です。Mar 08, · 遅延読み込みとは、こういうムダな画像の読み込みを後まわしにして、 ユーザーがスクロールしていく際に都度その部分の画像を読み込むという方法です。 遅延読み込みはプラグインでWordPressに実装できます。




Wordpressでtwitterとinstagramの埋め込みを遅延読み込みさせる方法 Code Dev




Wordpress レンダリングをブロックするjavascriptやcssの読み込みを遅らせる カスログ
Sep 15, 19 · 一方、テーマフォルダ内にアップした画像を、投稿や固定ページで表示させる場合は、WordPressタグを利用することができませんので、以下の様に長い画像パスを記述しなければいけません。 テーマフォルダの画像を投稿や固定ページで利用することも少ないかと思いますが、フッと利用する機会が訪Feb 04, 15 · WordPressでブログを運営している人にとって大きな悩みの1つである、ブログの重さ。「PageSpeed Insights」でスコアが60以下の場合は要注意!重いことによるデメリットと解決策をJul 16, · WordPress 側のバックグラウンド処理によりネイティブ Lazyload が実装され、画像の遅延読み込みが実現します。 もちろん、過去に投稿した記事にも適用されます。




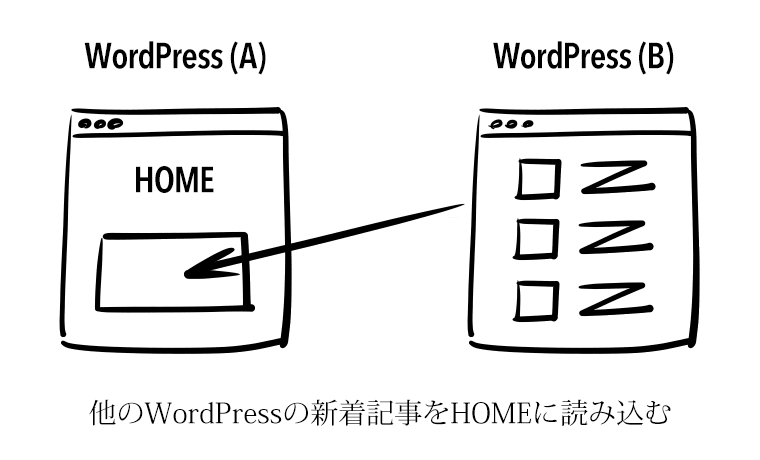
複数wordpress運用時に別wordpressの新着記事を読み込み表示する Travelogue




Wordpressでjavascriptを使う方法と動かない時の解決法 侍エンジニアブログ




ページ読み込み時間と最初のバイトまでの時間を短縮する最高のwordpressキャッシュプラグインの7選




Wordpress Cocoon でphpやcssやjavascriptなどの外部ファイルを読み込む 情報ビジネス支援クラブ




Wordpressでjqueryを使用する際の読み込み方法を解説 Yoshi Logbook




Wordpress5 5で実装された画像遅延読み込みってどうなの よっし ずウェブサービス Yws




Wordpressの読み込みファイルを調査する キャスレーコンサルティング株式会社




Wordpress5 5 画像の遅延読み込みがデフォルトになった ただ屋ぁのブログ




Wordpressでcssファイルとjsファイルを読み込む方法 英語好きフリーランスの旅日記




Wordpressオリジナルテーマ制作時の Jquery読み込み きまぐれ引きこもりんご80




Wordpressでjsを非同期読み込みするasync属性の追加方法 ナオユネット




Wordpressで読み込み速度1秒台を実現するために実施した5つの施策 ゴリミー




画像読み込みを高速化するためにwordpressでできる3つの対策 Fukuro Press




改訂版 02 Wordpressテーマの動作を知れば 全体像が見えてくる はじめてのwordpressまとめ




Wordpress5 5がデフォルトでlazy Loadをサポート 画像の遅延読み込みが自動に




Wordpressでcssの読み込みを非同期化してレンダリングブロックから排除する方法 ネビ活 ネットビジネス生活




Wordpressで反映しない ルートパスの変更 取得方法 クリブロ




Wordpress 外部サイトのrssを読み込んで表示させる方法




Wordpressでのcss Jsの読み込み方法 コピペでok クリブロ




Wordpressで オフスクリーン画像の遅延読み込み 対策で速度改善 株式会社camon Tokyo




Wordpressの読み込み時間を60 高速化したプラグインと設定見直し ジユウメモメモ




スコア30 94点 重いワードプレスを高速化する効果抜群プラグイン4つとテクニック Let S Hack Tech




Lp ワードプレス Javascript Jquery の読み込み方法 動かない よろろぐ




Wordpressでイメージファイルが読み込めないのはbasic認証がかかってるからかも あとhttpsし忘れ コレ大事 クズリーマンのカス備忘録




Wordpress 外部phpファイル 読み込み Functions Phpでショートコード設定 モバイル スマホweb Wordpress のseo塾 Com




ワードプレスで外部cssやjsの読み込みコードからtype属性を消す方法 Web Tips ホームページ制作の覚え書き




Wp Enqueue Scriptを使ってwp Headまたはwp Footerでスクリプトを読み込む方法 Bamboo Works バンブーワークス




Wordpressサイトでjavascriptファイルを読み込む方法




Wordpressと静的ページを共存させてindex Htmlにwpの更新を表示させる方法 Plan B Works




Wordpressで画像 動画を遅延読み込みする方法とは A3 Lazy Load ミライヨッチ




画像の遅延読み込みをするwpプラグインbj Lazy Loadの使い方 設定方法まとめ Tekito Style Me




Wordpressで画像圧縮 遅延読み込み Webpなら プラグインewww Image Optimizer 大阪 関西のホームページ Wordpress制作livalest




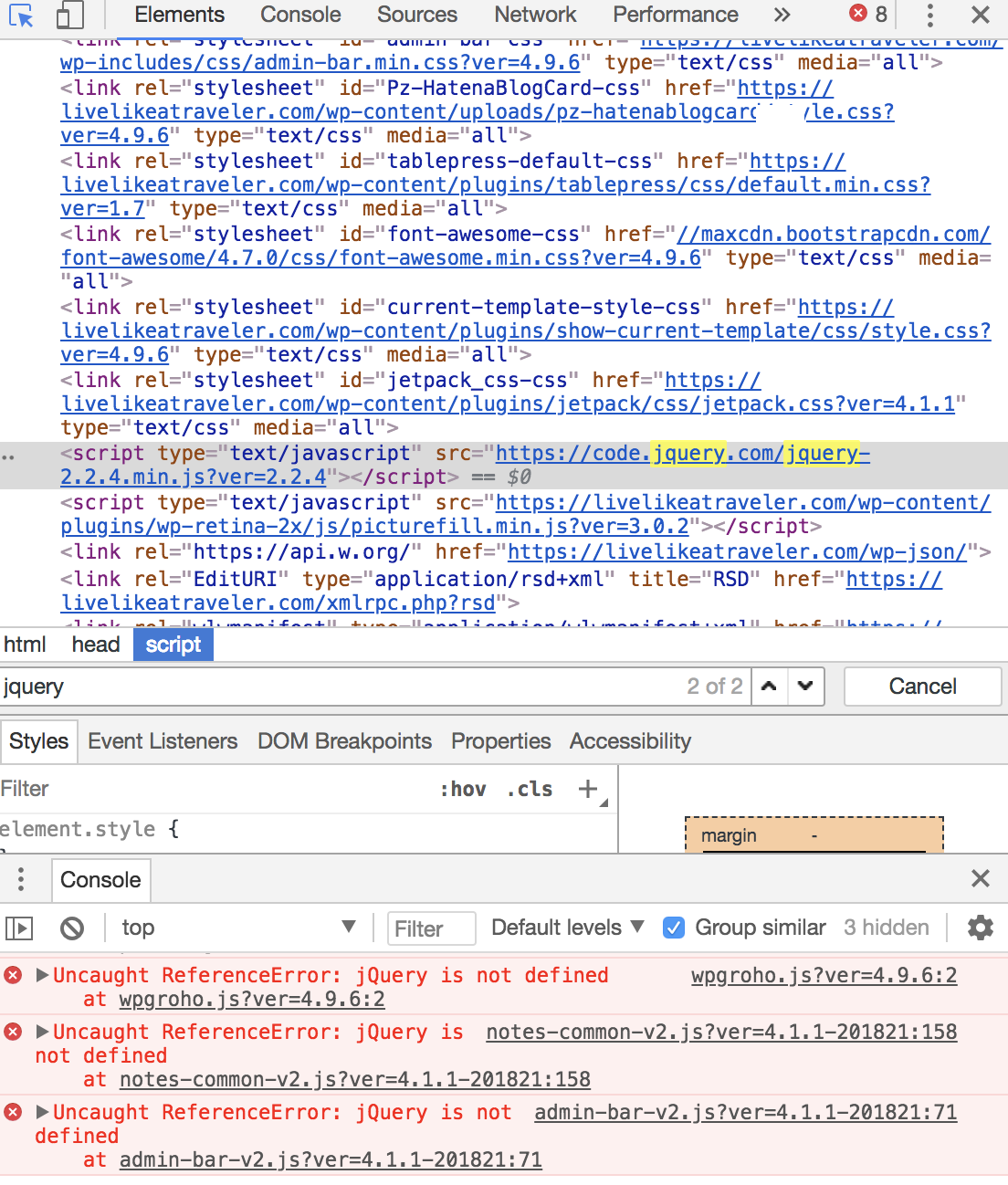
Wordpress備忘録 サイトのssl化に伴うレイアウト崩れに対応 Jqueryの読み込みがされていないことが原因のようでした Live Like A Traveler




Wordpressでプラグインなしで画像を遅延読み込みする方法 Lozad Jsの使い方 夢みるゴリラ




Wordpress Cssファイルを正しく読み込む方法 効率的な管理方法




Wordpressでjqueryとjquery Migrateの2つの読み込みを解除する方法 Musible




Wordpressでjavascriptやstylesheetファイルを読み込む方法 Codeaid Lab コードエイド ラボ




改訂版 02 Wordpressテーマの動作を知れば 全体像が見えてくる はじめてのwordpressまとめ




Wordpress レンダリングをブロックするjavascriptやcssの読み込みを遅らせる カスログ




Wordpressにjqueryを読み込む方法 Inoma Create




Wordpress のプラグイン Social Warfare において遠隔のファイルを読み込み任意のコードを実行されてしまう脆弱性 Scan Tech Report Scannetsecurity




Wordpressの子テーマでcssやjsの読み込み順序を指定する方法 Bamboo Works バンブーワークス



Q Tbn And9gcthizesc5qbylij5bg Xkdlp7kvynypyjrmordnn00gtixrt5uh Usqp Cau




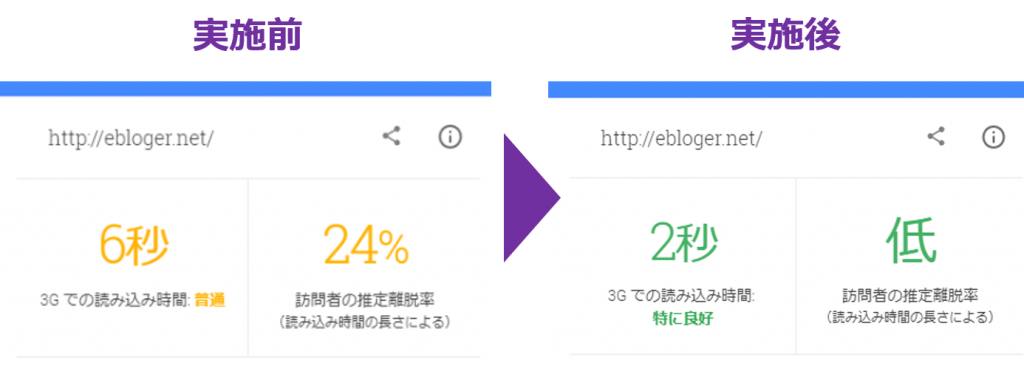
Wordpress高速化 6秒 2秒に プラグインだけで簡単に表示速度を改善する方法 ブログ部




Rd0wt2 Nxwakgm




Wordpressが重い原因とプラグインを使ったスピード改善方法のまとめ ホームページ制作会社東京 横浜 Web制作会社sociola ソシオラ




Javascriptを読み込む 04 Wordpressテーマ制作レッスン オレイン自学室




Wordpress もっと見るボタン 都度読み込み Kumatechlab




Wordpressでオリジナルサイトを作ろう Cssファイル読込編 Codestep コードステップ




Wordpress コンテンツの共通部分を外部ファイルに分けて読み込む方法 Zigzow ジグゾウ




ワードプレスでテーマのカスタマイズができない 何度も読み込み直しになる原因はこれ




静的htmlサイトをwordpress化するときの具体的な移行手順 Hpcode えいちぴーこーど




初心者でもできるwordpressの読み込みが遅いと感じたら試してみること5つ Tedask テダスク




Wordpressで画像の遅延読み込み Lazyload をプラグインなしで実装する Free Style




Wordpressのテーマのjavascript読み込みをfunctions Phpで制御する方法




Wordpress表示速度upの為に 遅延読み込みが出来るプラグイン Lazy Load By Wp Rocket が使える 設定方法と使い方解説します アフィリエイトjapan




Wordpressが重い Javascriptを1クリックで最適化 フリーランス講座 Webマーケティングスクールのwebmarks




ページ読み込みにプラグイン Wp Smart Preloaderを使おう Wordpress編 Takuweb



3




Wordpress でスクロールにより画像を遅延読み込みするプラグイン Lazy Load




Wordpress 外観 カスタマイズ および ヘッダー を選択しても読み込み中のまま表示されない問題 コアースのブログ




Wordpress Jetpack 余計なcssやjsの読み込みを 削除して表示速度を早くする方法 Poncho S ポンチョーズ Webサイト




Wordpress Javascriptをdefer 遅延 読み込みさせて表示を速くする エンジニア婦人ノート




Wordpressのテーマにjavascriptを正しく読み込む方法 おべんきょうにっき




Wordpressの記事内のimgタグにloading Lazy を追記して読み込みを高速化する方法 ディレイマニア




Jqueryをwordpressで使う場合の読み込み方と使い方 プライマリーテキスト




Wordpressで無限スクロールで記事を読み込む方法 プラグインなし編 Hpcode えいちぴーこーど




画像の読み込みを遅延することでサイト表示速度を最適化するwordpressプラグイン Lazy Load Optimize Images ワードプレステーマtcd



Wordpressのテーマ Jin に画像読み込み遅延echo Jsを導入する Jinテーマ カスタマイズ




Wordpress 5 5の遅延読み込みlazy Loadを使うにはwidthとheightを指定しよう よらノート




Wordpress ワードプレス テーマ作成 04 テンプレートファイルの読み込み順位を考えてみる Eguweb エグウェブ Jp オンライン




画像を簡単に最適化 Wordpressの読み込みを高速化させる6つのプラグイン 経営者の集客術




Wordpressでjqueryが動かない原因と2つの解決方法




Wordpress 別ディレクトリのwpとテーマを共有する Itジョー




Wordpressで特定 指定ページにcssを読み込みさせる方法 クリブロ



3




Wordpressの画像遅延読み込みプラグイン5選 よっし ずウェブサービス Yws




Wordpress Cssとjsファイルの遅延読み込み アラコキからの Raspberry Pi 電子工作




画像読み込みを高速化するためにwordpressでできる3つの対策 Fukuro Press




Wordpress 外部phpファイル読み込み Include非推奨 Get Template Partに変更 モバイル スマホweb Wordpressのseo塾 Com




Wordpress Cssとjavascriptをfunctions Phpで読み込み出力する Notes De Design



1




Cssの読み込みはどこに書く Wordpress公式マニュアルに書かれている正しい手順 株式会社アットフリーク




Wordpressでcssファイルが複数ある時の読み込み方法を比較


0 件のコメント:
コメントを投稿